Consumir API de Deezer con Android Studio: Proyecto completo
Como parte de mi proceso de compartir todos mis proyectos de universidad, hoy voy a mostrarte como hice una app en Android Studio usando el API de Deezer.
Como siempre lo digo, al final del post te dejo el link de descarga del proyecto completo, pero durante el transcurso te explicare lo que hice en cada sección.
Asi es el resultado final.

Nota: el API de Deezer solo permite reproducir canciones durante 30 segundos.
Documentación API Deezer para Android Studio
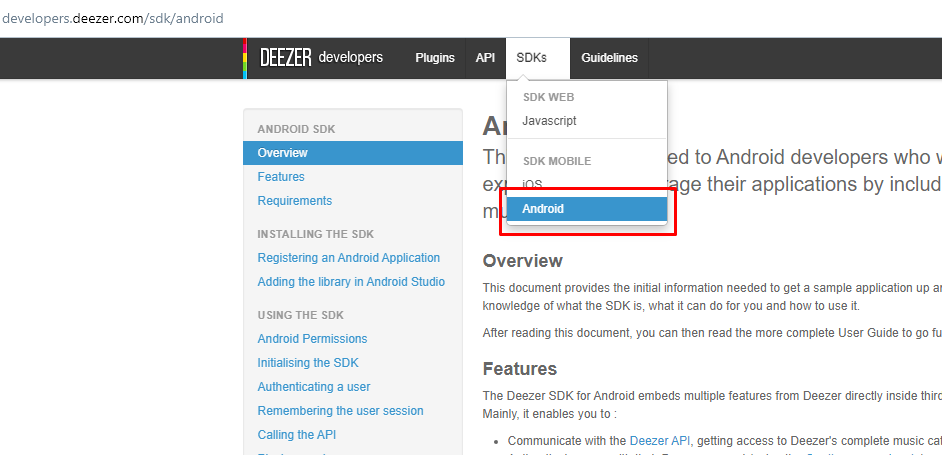
Antes de empezar podes dar un vistazo a la documentación oficial de Deezer para poder hacer uso de su API.
Obviamente tenes que registrarte o iniciar sesion. En nuestro caso que haremos uso del SDK de Android Studio iremos a la seccion de Android.

Aunque el proyecto que te he dejado al final de este articulo esta 100% terminado y funcional, debes registrarte en Deezer y obtener tu propia API ID para que el proyecto te funcione, aunque eso lo explicare luego.
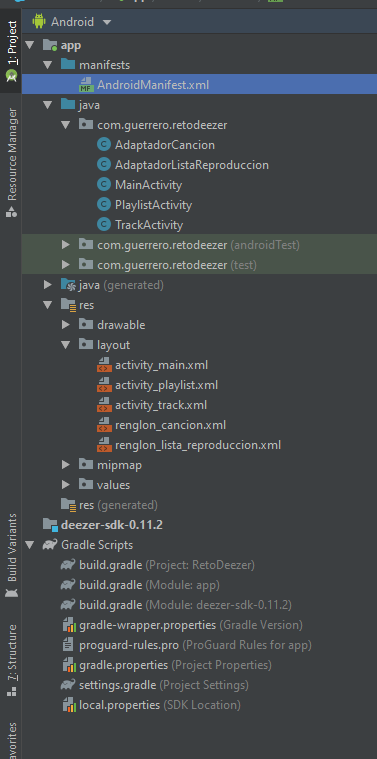
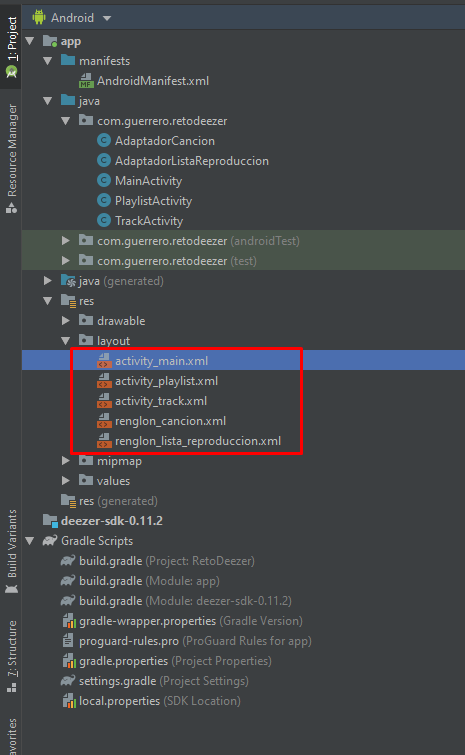
Estructura del proyecto
Esta es la estructura basica a nivel de proyecto en Android Studio.

Archivo manifest
En el archivo manifest no tendremos nada extraordinario como pueden ver.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.guerrero.retodeezer">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WAKE_LOCK" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.AppCompat.NoActionBar">
<activity android:name=".TrackActivity"></activity>
<activity android:name=".PlaylistActivity" />
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Solamente necesitaremos adicional agregar los permisos para acceder a internet y al estado de la red.
Clases en Java
Yo sabia programar en Java desde antes de aprender Android Studio, asi que nunca quise aprender Kotlin, por tal razon todas las clases del modelo o backend estan en Java.
Vamos primero con la clase MainActivity.java
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.EditText;
import android.widget.ImageButton;
import android.widget.ListView;
import android.widget.Toast;
import com.deezer.sdk.model.Playlist;
import com.deezer.sdk.network.connect.DeezerConnect;
import com.deezer.sdk.network.request.DeezerRequest;
import com.deezer.sdk.network.request.DeezerRequestFactory;
import com.deezer.sdk.network.request.event.JsonRequestListener;
import com.deezer.sdk.network.request.event.RequestListener;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private EditText buscador;
private ImageButton buscar;
private ListView lv_lista;
private AdaptadorListaReproduccion adaptadorListaReproduccion;
public final static String applicationID = "348224";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//enlaces con la vista
buscador = findViewById(R.id.text_buscador);
buscar = findViewById(R.id.btn_buscar);
lv_lista = findViewById(R.id.lv_listas);
Bundle bundle = getIntent().getExtras();
String estadoAdaptador = "";
if (bundle != null) {
estadoAdaptador = bundle.getString("oldAdaptadorPlaylist");
}
adaptadorListaReproduccion = new AdaptadorListaReproduccion(this);
lv_lista.setAdapter(adaptadorListaReproduccion);
adaptadorListaReproduccion.notifyDataSetChanged();
final DeezerConnect deezerConnect = new DeezerConnect(this, applicationID);
final String temp = estadoAdaptador;
if (!temp.equals("") && temp != null) {
RequestListener listener = new JsonRequestListener() {
public void onResult(Object result, Object requestId) {
List<Playlist> listareprotemp = (List<Playlist>) result;
for (int i = 0; i < listareprotemp.size(); i++)
adaptadorListaReproduccion.agregarListaReproduc(listareprotemp.get(i));
}
public void onUnparsedResult(String requestResponse, Object requestId) {
}
public void onException(Exception e, Object requestId) {
}
};
DeezerRequest request = DeezerRequestFactory.requestSearchPlaylists(temp);
request.setId("myRequest");
deezerConnect.requestAsync(request, listener);
}
buscar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
adaptadorListaReproduccion.borrarListadeListasRep();
RequestListener listener = new JsonRequestListener() {
public void onResult(Object result, Object requestId) {
List<Playlist> tempolistrepro = (List<Playlist>) result;
for (int i = 0; i < tempolistrepro.size(); i++)
adaptadorListaReproduccion.agregarListaReproduc(tempolistrepro.get(i));
}
public void onUnparsedResult(String requestResponse, Object requestId) {
}
public void onException(Exception e, Object requestId) {
}
};
if (buscador.getText().toString().isEmpty()){
Toast.makeText(MainActivity.this, "Debes escribir el nombre de una lista a buscar", Toast.LENGTH_SHORT).show();
}else{
DeezerRequest request = null;
if (!temp.equals(buscador.getText().toString())) {
request = DeezerRequestFactory.requestSearchPlaylists(buscador.getText().toString());
} else {
request = DeezerRequestFactory.requestSearchPlaylists(temp);
}
request.setId("myRequest");
// launch the request asynchronously
deezerConnect.requestAsync(request, listener);
}
}
});
lv_lista.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
long idPlaylist = Long.parseLong(adaptadorListaReproduccion.getLista_listas_de_reproduccion().get(position).getId() + "");
String valorabuscar = "";
if (temp!=null&&temp.equals("")) {
valorabuscar = buscador.getText().toString();
}else if (!temp.equals("")&&temp!=null&& buscador.getText().toString().equals("")){
valorabuscar = temp;
} else {
valorabuscar = buscador.getText().toString();
}
Intent i = new Intent(getApplicationContext(), PlaylistActivity.class);
i.putExtra("stringbusqueda", valorabuscar);
i.putExtra("idlistarepro", idPlaylist);
startActivity(i);
finish();
}
});
}
}
En esta clase debes buscar el atributo applicationID, en el esta seteado al API ID que nos da Deezer, por tal razón, deben entrar a Deezer y generar su propio API ID.
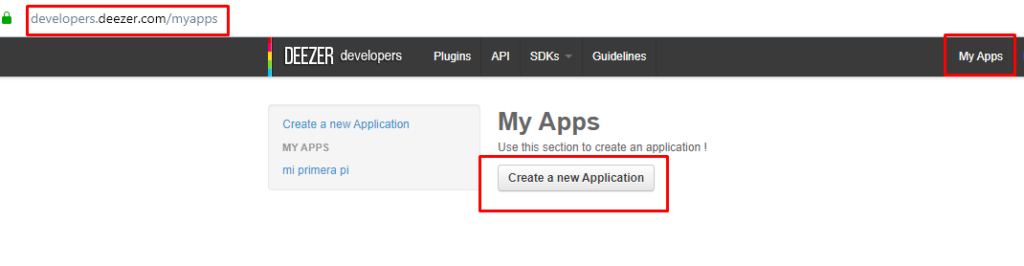
¿Como obtener un id de api en Deezer para desarrolladores?
Si ya se han registrado vamos a la seccion de My Apps que esta en la parte superior derecha.

Pulsamos en crear y nos pedirá algunos datos básicos, posteriormente tendremos nuestro numero de api, el cual debemos pegar en la clase ActivityMain en el atributo applicationID.
Ahora revisemos las clases PlaylistActivity y TrackActivity, que en realidad son clases wrappers o clases de Modelo, las cuales tienen los atributos que nos retorna el JSON al hacerle la peticion al api de Deezer.
Empecemos con la clase PlaylistActivity, que sera la clase que contiene el objeto lista de reproducción.
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.deezer.sdk.model.Playlist;
import com.deezer.sdk.network.connect.DeezerConnect;
import com.deezer.sdk.network.request.DeezerRequest;
import com.deezer.sdk.network.request.DeezerRequestFactory;
import com.deezer.sdk.network.request.event.JsonRequestListener;
import com.deezer.sdk.network.request.event.RequestListener;
import com.squareup.picasso.Picasso;
public class PlaylistActivity extends AppCompatActivity {
private TextView descripcion;
private TextView can_canciones;
private ListView canciones;
private AdaptadorCancion adaptadorCancion;
private ImageView iv_flecha_to_main;
private ImageView miniatura;
private TextView nombre;
private TextView fans;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_playlist);
Bundle bundle = getIntent().getExtras();
long idlistarepro = 0;
String listabuscada = "";
long idFromTrack = 0;
idFromTrack = bundle.getLong("idFromTrack");
idlistarepro = bundle.getLong("idlistarepro");
listabuscada = bundle.getString("stringbusqueda");
final long aux = idlistarepro;
final String auxAdapPlaylist = listabuscada;
final long auxIdPlayReceived = idFromTrack;
iv_flecha_to_main = findViewById(R.id.btn_back);
miniatura = findViewById(R.id.iv_playlist);
nombre = findViewById(R.id.tv_nombre_playlist);
descripcion = findViewById(R.id.tv_descripcion);
can_canciones = findViewById(R.id.tv_numero_canciones);
canciones = findViewById(R.id.lv_canciones);
fans = findViewById(R.id.tv_numero_fans);
adaptadorCancion = new AdaptadorCancion(this);
canciones.setAdapter(adaptadorCancion);
adaptadorCancion.notifyDataSetChanged();
final DeezerConnect deezerConnect = new DeezerConnect(this, MainActivity.applicationID);
// the request listener
RequestListener jsonListener = new JsonRequestListener() {
public void onResult(Object result, Object requestId) {
adaptadorCancion.borrarCancionesList();
Playlist playlist = (Playlist) result;
Picasso.get().load(playlist.getPictureUrl()).into(miniatura);
nombre.setText("Nombre: " + playlist.getTitle());
descripcion.setText("Descripción: " + playlist.getDescription());
can_canciones.setText("#Canciones: " + playlist.getTracks().size());
fans.setText("#Fans: "+playlist.getFans());
// do something with the albums
for (int i = 0; i < playlist.getTracks().size(); i++)
adaptadorCancion.agregarCancion(playlist.getTracks().get(i));
}
public void onUnparsedResult(String requestResponse, Object requestId) {
}
public void onException(Exception e, Object requestId) {
}
};
// create the request
DeezerRequest request = null;
if (auxIdPlayReceived==0){
request = DeezerRequestFactory.requestPlaylist(idlistarepro);
}else{
request = DeezerRequestFactory.requestPlaylist(auxIdPlayReceived);
}
// set a requestId, that will be passed on the listener's callback methods
request.setId("myRequest");
// launch the request asynchronously
deezerConnect.requestAsync(request, jsonListener);
canciones.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Intent i = new Intent(getApplicationContext(), TrackActivity.class);
long idTrack = Long.parseLong(adaptadorCancion.getLista_de_canciones().get(position).getId() + "");
long idAdaptadorTrack = 0;
if (auxIdPlayReceived==0) {
idAdaptadorTrack = aux;
} else {
idAdaptadorTrack = auxIdPlayReceived;
}
i.putExtra("track", idTrack);
i.putExtra("playlist",idAdaptadorTrack);
i.putExtra("oldAdaptadorPlaylist",auxAdapPlaylist);
startActivity(i);
finish();
}
});
iv_flecha_to_main.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(getApplicationContext(), MainActivity.class);
i.putExtra("oldAdaptadorPlaylist",auxAdapPlaylist);
startActivity(i);
finish();
}
});
}
}
Ahora vamos con la clase TrackActivity, que es la clase que se encarga de moldear el objeto canción.
import android.content.Intent;
import android.net.Uri;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
import com.deezer.sdk.model.Track;
import com.deezer.sdk.network.connect.DeezerConnect;
import com.deezer.sdk.network.request.DeezerRequest;
import com.deezer.sdk.network.request.DeezerRequestFactory;
import com.deezer.sdk.network.request.event.JsonRequestListener;
import com.deezer.sdk.network.request.event.RequestListener;
import com.squareup.picasso.Picasso;
public class TrackActivity extends AppCompatActivity {
private ImageView iv_flecha_to_playlist;
private ImageView iv_cancion;
private TextView tv_nombre;
private TextView tv_artista;
private TextView tv_album;
private TextView tv_duracion;
private Button btn_escuchar;
private String webString;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_track);
long idTrackRecived = 0;
long idPlaylistReceived = 0;
String idAdaptadorPlaylistRecived = "";
Bundle bundle = getIntent().getExtras();
if (bundle != null) {
idTrackRecived = bundle.getLong("track");
idPlaylistReceived = bundle.getLong("playlist");
idAdaptadorPlaylistRecived = bundle.getString("adaptadorPlaylist");
}
final long aux = idPlaylistReceived;
final String aux2 = idAdaptadorPlaylistRecived;
iv_flecha_to_playlist = findViewById(R.id.btn_atras);
iv_cancion = findViewById(R.id.img_cancion);
tv_nombre = findViewById(R.id.nombre);
tv_artista = findViewById(R.id.artista);
tv_album = findViewById(R.id.album);
tv_duracion = findViewById(R.id.duracion);
btn_escuchar = findViewById(R.id.btn_escuchar);
final DeezerConnect deezerConnect = new DeezerConnect(this, MainActivity.applicationID);
// the request listener
RequestListener jsonListener = new JsonRequestListener() {
public void onResult(Object result, Object requestId) {
Track track = (Track) result;
webString = track.getPreviewUrl();
// Llenar las variables
Picasso.get().load(track.getArtist().getSmallImageUrl()).into(iv_cancion);
tv_nombre.setText("Nombre: " + track.getTitle());
tv_artista.setText("Artista: " + track.getArtist().getName());
tv_album.setText("Album:" + track.getAlbum().getTitle());
int durationMinutes = 0;
int durationSeconds = 0;
int i = 0;
int total = track.getDuration();
while (total >= 60) {
total -= 60;
i++;
}
durationMinutes = i;
durationSeconds = track.getDuration() - (60 * i);
if (durationMinutes < 10 && durationSeconds >= 10) {
tv_duracion.setText("Duración: 0" + durationMinutes + ":" + durationSeconds);
} else if (durationSeconds < 10 && durationMinutes >= 10) {
tv_duracion.setText("Duración: " + durationMinutes + ":0" + durationSeconds);
} else if (durationMinutes < 10 && durationSeconds < 10) {
tv_duracion.setText("Duración: 0" + durationMinutes + ":0" + durationSeconds);
} else {
tv_duracion.setText("Duración: " + durationMinutes + ":" + durationSeconds);
}
}
public void onUnparsedResult(String requestResponse, Object requestId) {
}
public void onException(Exception e, Object requestId) {
}
};
// create the request
DeezerRequest request = DeezerRequestFactory.requestTrack(idTrackRecived);
// set a requestId, that will be passed on the listener's callback methods
request.setId("myRequest");
// launch the request asynchronously
deezerConnect.requestAsync(request, jsonListener);
final long finalIdTrackRecived = idTrackRecived;
btn_escuchar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
String[] arrayWeb = webString.split("//");
//System.out.println(arrayWeb[0]);
//System.out.println(arrayWeb[1]);
Uri web = Uri.parse(arrayWeb[0] + "//" + arrayWeb[1]);
Intent i = new Intent(Intent.ACTION_VIEW, web);
Intent chooser = Intent.createChooser(i, "Continuar con:");
if (i.resolveActivity(getPackageManager()) != null) {
startActivity(chooser);
}
}
});
iv_flecha_to_playlist.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent i = new Intent(getApplicationContext(), PlaylistActivity.class);
i.putExtra("idFromTrack", aux);
i.putExtra("adaptadorPlaylist", aux2);
startActivity(i);
finish();
}
});
}
}
Ahora vamos con los adapters para mostrar o renderizar las listas y canciones en las diferentes activities.
Analogamente debemos crear dos adapters, uno para canciones y otro para lista de reproduccion.
Empecemos con AdaptadorLista de reproducción, que sera la clase que renderice o cargue las listas de reproducción en la activity correspondiente.
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.deezer.sdk.model.Playlist;
import com.squareup.picasso.Picasso;
import java.util.ArrayList;
public class AdaptadorListaReproduccion extends BaseAdapter {
public AdaptadorListaReproduccion(Activity activity) {
this.activity = activity;
lista_listas_de_reproduccion = new ArrayList<>();
}
public AdaptadorListaReproduccion (){
}
private Activity activity;
private ArrayList<Playlist> lista_listas_de_reproduccion;
@Override
public int getCount() {
return lista_listas_de_reproduccion.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
public ArrayList<Playlist> getLista_listas_de_reproduccion() {
return lista_listas_de_reproduccion;
}
public void setLista_listas_de_reproduccion(ArrayList<Playlist> lista_listas_de_reproduccion) {
this.lista_listas_de_reproduccion = lista_listas_de_reproduccion;
}
public void agregarListaReproduc(Playlist playlist) {
lista_listas_de_reproduccion.add(playlist);
notifyDataSetChanged();
}
public void borrarListadeListasRep() {
if (lista_listas_de_reproduccion.size() != 0 && lista_listas_de_reproduccion != null) {
lista_listas_de_reproduccion.clear();
}
notifyDataSetChanged();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = LayoutInflater.from(activity);
View view = inflater.inflate(R.layout.renglon_lista_reproduccion, null, false);
TextView items = view.findViewById(R.id.numero_items);
ImageView imag = view.findViewById(R.id.iv_image);
TextView nomlista = view.findViewById(R.id.nombre_lista);
TextView nomcreador = view.findViewById(R.id.nombre_creador);
Picasso.get().load(lista_listas_de_reproduccion.get(position).getSmallImageUrl()).into(imag);
items.setText("Número de items: " + lista_listas_de_reproduccion.get(position).getTracks().size());
nomcreador.setText("Nombre del usuario creador: " + lista_listas_de_reproduccion.get(position).getCreator().getName());
nomlista.setText("Nombre Lista: " + lista_listas_de_reproduccion.get(position).getTitle());
return view;
}
}
Ahora vamos con AdaptadorCancion que sera la clase que renderice las canciones que hay dentro de las listas de reproducción.
import android.app.Activity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.deezer.sdk.model.Track;
import com.squareup.picasso.Picasso;
import java.util.ArrayList;
public class AdaptadorCancion extends BaseAdapter {
public AdaptadorCancion(Activity activity) {
this.activity = activity;
lista_de_canciones = new ArrayList<>();
}
private Activity activity;
private ArrayList<Track> lista_de_canciones;
@Override
public int getCount() {
return lista_de_canciones.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
public void agregarCancion(Track track) {
lista_de_canciones.add(track);
notifyDataSetChanged();
}
public void borrarCancionesList() {
if (lista_de_canciones.size() != 0 && lista_de_canciones != null) {
lista_de_canciones.clear();
}
notifyDataSetChanged();
}
public ArrayList<Track> getLista_de_canciones() {
return lista_de_canciones;
}
public void setLista_de_canciones(ArrayList<Track> lista_de_canciones) {
this.lista_de_canciones = lista_de_canciones;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = LayoutInflater.from(activity);
View view = inflater.inflate(R.layout.renglon_cancion, null, false);
TextView anio = view.findViewById(R.id.ano_lanzamiento);
TextView ncancion = view.findViewById(R.id.nombre_cancion);
ImageView img = view.findViewById(R.id.iv_image_other);
TextView art = view.findViewById(R.id.artista_cancion);
ncancion.setText("Nombre Canción: " + lista_de_canciones.get(position).getTitle());
art.setText("Artista Canción: " + lista_de_canciones.get(position).getArtist().getName());
anio.setText("Año de lanzamiento: " + lista_de_canciones.get(position).getReleaseDate());
Picasso.get().load(lista_de_canciones.get(position).getAlbum().getSmallImageUrl()).into(img);
return view;
}
}Layouts
Ahora veamos las vistas necesarias para que nuestra aplicación funcione.
En realidad necesitaremos 5 activities. las cuales son las siguientes.

Aunque en realidad solo las 3 primeras son activities, las dos ultimas son archivos .xml que contienen la estructura a mostrar de cada renglon o elemento de la lista. Por ejemplo renglon_cancion.xml es un elemento que va dentro de activity_track.xml
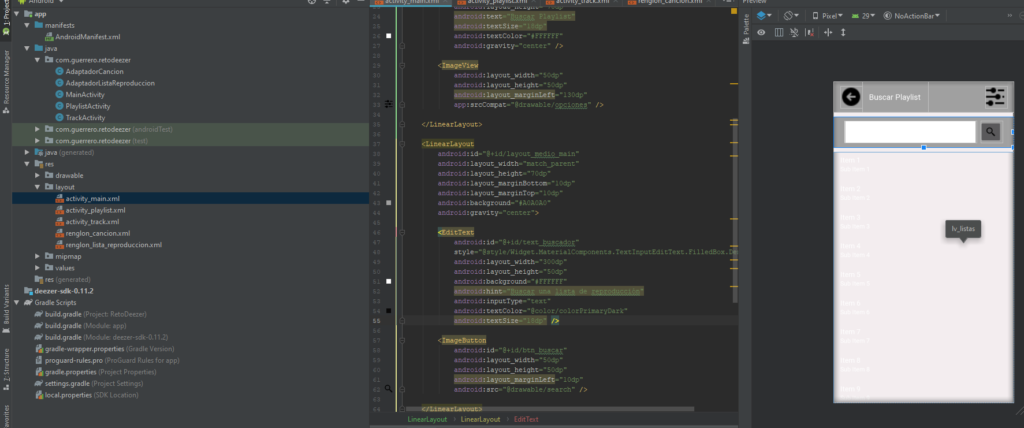
Vamos con activity_main.xml que sera la primera pantalla o screen que veran los usuarios al momento de abrir la aplicación.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:background="@color/colorBackground"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#A0A0A0"
android:gravity="center"
android:id="@+id/layout_superior_main">
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
app:srcCompat="@drawable/back" />
<TextView
android:layout_width="150dp"
android:layout_height="70dp"
android:text="Buscar Playlist"
android:textSize="18dp"
android:textColor="#FFFFFF"
android:gravity="center" />
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="130dp"
app:srcCompat="@drawable/opciones" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout_medio_main"
android:layout_width="match_parent"
android:layout_height="70dp"
android:layout_marginBottom="10dp"
android:layout_marginTop="10dp"
android:background="#A0A0A0"
android:gravity="center">
<EditText
android:id="@+id/text_buscador"
style="@style/Widget.MaterialComponents.TextInputEditText.FilledBox.Dense"
android:layout_width="300dp"
android:layout_height="50dp"
android:background="#FFFFFF"
android:hint="Buscar una lista de reproducción"
android:inputType="text"
android:textColor="@color/colorPrimaryDark"
android:textSize="18dp" />
<ImageButton
android:id="@+id/btn_buscar"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="10dp"
android:src="@drawable/search" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/colorBackground"
android:id="@+id/layout_inferior_main">
<ListView
android:id="@+id/lv_listas"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</ListView>
</LinearLayout>
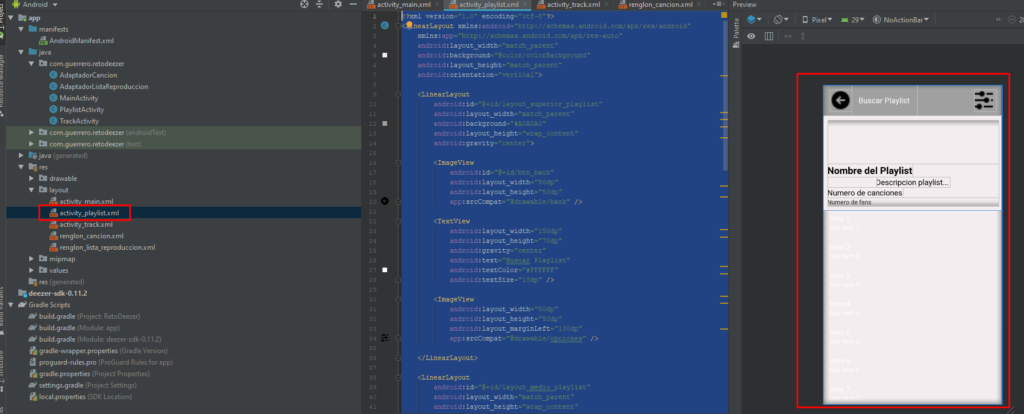
</LinearLayout>Las siguientes son activity_playlist.xml y activity_track.xml son muy similares. Cada una renderiza listas, ya de de listas de reproducción o de canciones.
Vamos primero con activity_playlist.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:background="@color/colorBackground"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/layout_superior_playlist"
android:layout_width="match_parent"
android:background="#A0A0A0"
android:layout_height="wrap_content"
android:gravity="center">
<ImageView
android:id="@+id/btn_back"
android:layout_width="50dp"
android:layout_height="50dp"
app:srcCompat="@drawable/back" />
<TextView
android:layout_width="150dp"
android:layout_height="70dp"
android:gravity="center"
android:text="Buscar Playlist"
android:textColor="#FFFFFF"
android:textSize="18dp" />
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="130dp"
app:srcCompat="@drawable/opciones" />
</LinearLayout>
<LinearLayout
android:id="@+id/layout_medio_playlist"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:layout_marginBottom="10dp"
android:gravity="left"
android:orientation="vertical">
<ImageView
android:id="@+id/iv_playlist"
android:layout_width="match_parent"
android:layout_height="100dp" />
<TextView
android:id="@+id/tv_nombre_playlist"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nombre del Playlist"
android:textColor="#000000"
android:textSize="22dp"
android:textStyle="bold" />
<TextView
android:id="@+id/tv_descripcion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Descripcion playlist..."
android:textColor="#000000"
android:textSize="18dp" />
<TextView
android:id="@+id/tv_numero_canciones"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Numero de canciones"
android:textColor="#000000"
android:textSize="18dp" />
<TextView
android:id="@+id/tv_numero_fans"
android:layout_width="match_parent"
android:textColor="#000000"
android:layout_height="wrap_content"
android:text="Numero de fans" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv_canciones"
android:layout_width="match_parent"
android:layout_height="match_parent">
</ListView>
</LinearLayout>
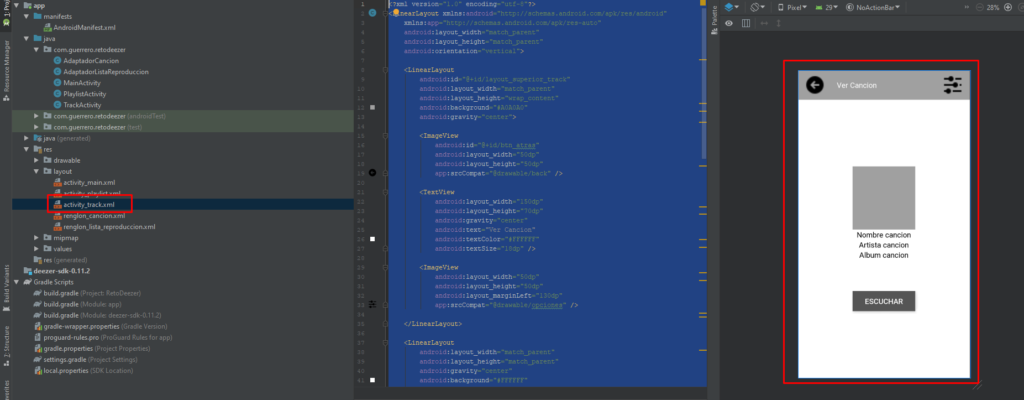
</LinearLayout>Ahora vamos con activity_track.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/layout_superior_track"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#A0A0A0"
android:gravity="center">
<ImageView
android:id="@+id/btn_atras"
android:layout_width="50dp"
android:layout_height="50dp"
app:srcCompat="@drawable/back" />
<TextView
android:layout_width="150dp"
android:layout_height="70dp"
android:gravity="center"
android:text="@string/text_ver_cancion"
android:textColor="#FFFFFF"
android:textSize="18dp" />
<ImageView
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginLeft="130dp"
app:srcCompat="@drawable/opciones" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="#FFFFFF"
android:orientation="vertical">
<ImageView
android:id="@+id/img_cancion"
android:layout_width="150dp"
android:layout_height="150dp"
android:background="#A0A0A0" />
<TextView
android:id="@+id/nombre"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Nombre cancion"
android:textColor="#000000"
android:textSize="18dp" />
<TextView
android:id="@+id/artista"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Artista cancion"
android:textColor="#000000"
android:textSize="18dp" />
<TextView
android:id="@+id/album"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Album cancion"
android:textColor="#000000"
android:textSize="18dp" />
<TextView
android:id="@+id/duracion"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_marginBottom="25dp"
android:layout_marginTop="25dp"
android:gravity="center"
android:text="Duracion Cancion"
android:textSize="18dp" />
<Button
android:id="@+id/btn_escuchar"
android:layout_width="150dp"
android:layout_height="wrap_content"
android:background="#555555"
android:text="@string/btn_escuchar_text"
android:textColor="#FFFFFF"
android:textSize="18dp" />
</LinearLayout>
</LinearLayout>Ahora vamos con los renglones que tiene cada una de las listas antes mencionadas.

Veamos como queda renglon_lista_reproduccion.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="@color/colorBackground"
xmlns:android="http://schemas.android.com/apk/res/android">
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#A0A0A0"
android:id="@+id/iv_image"/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginLeft="10dp"
android:layout_marginTop="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nombre lista"
android:textSize="18dp"
android:textColor="#000000"
android:id="@+id/nombre_lista"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nombre del usuario creador"
android:textSize="18dp"
android:textColor="#000000"
android:id="@+id/nombre_creador"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Numero de items"
android:textSize="18dp"
android:textColor="#000000"
android:id="@+id/numero_items"/>
</LinearLayout>
</LinearLayout>
Ahora vamos con el archivo .xml correspondiente a renglon_cancion.xml

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorBackground"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv_image_other"
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#A0A0A0" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="15dp"
android:orientation="vertical">
<TextView
android:id="@+id/nombre_cancion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Nombre Cancion"
android:textColor="#000000"
android:textSize="18dp" />
<TextView
android:id="@+id/artista_cancion"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Artista Cancion"
android:textColor="#000000"
android:textSize="18dp" />
<TextView
android:id="@+id/ano_lanzamiento"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ano Lanzamiento"
android:textColor="#000000"
android:textSize="18dp" />
</LinearLayout>
<View
android:id="@+id/divider2"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="?android:attr/listDivider" />
</LinearLayout>
Gradle scripts
A nivel de gradle se necesitan algunas dependencias. Aqui te dejo como debe quedar el gradle a nivel de modulo de app.
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.guerrero.retodeezer"
minSdkVersion 15
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
implementation 'com.android.support:design:28.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
implementation 'com.android.support:recyclerview-v7:28.0.0'
compile project(':deezer-sdk-0.11.2')
implementation 'com.squareup.picasso:picasso:2.71828'
}A nivel general, asi se puede programar una aplicación en Android Studio que haga uso del API de Deezer y que nos permita escucha música, buscar canciones y listas de reproducción.
Descargar proyecto completo
Obviamente he omitido algunas cosas que pueden encontrar como strings con valores de colores y textos.
Pensando en eso, te he dejado el link de descarga del proyecto full funcionando, solo debes cambiar el api de Deezer.
Si quieres conocer otros artículos parecidos a Consumir API de Deezer con Android Studio: Proyecto completo puedes visitar la categoría Android Studio.
Entradas relacionadas