Tutorial: WordPress 5.0 y su editor Gutenberg, entendiendo como funciona
Quizás te haya sorprendido la nueva versión de WordPress que ha traído con su nueva actualización, WordPress 5.0 y su editor de texto Gutenberg.
Debo aceptar que al inicio este nuevo editor de texto de sacó unos cuantos dolores de cabeza, pues no entendía muy bien la dinámica de programación por bloques.
Si ya odias demasiado la nueva versión de WordPress y quieres volver a la versión anterior, he escrito un articulo en donde explico como volver a la version anterior del editor de textos de WordPress.
Continuando con nuestro tutorial. Primero que nada, Gutenberg trae consigo un monton de cosas nueva, pero la más notable es la creación de textos o elementos por bloques.
Ahora cuando vas a crear una entrada, te aparecerá el siguiente editor de textos, en lugar del clásico y ya conocido editor de WordPress.

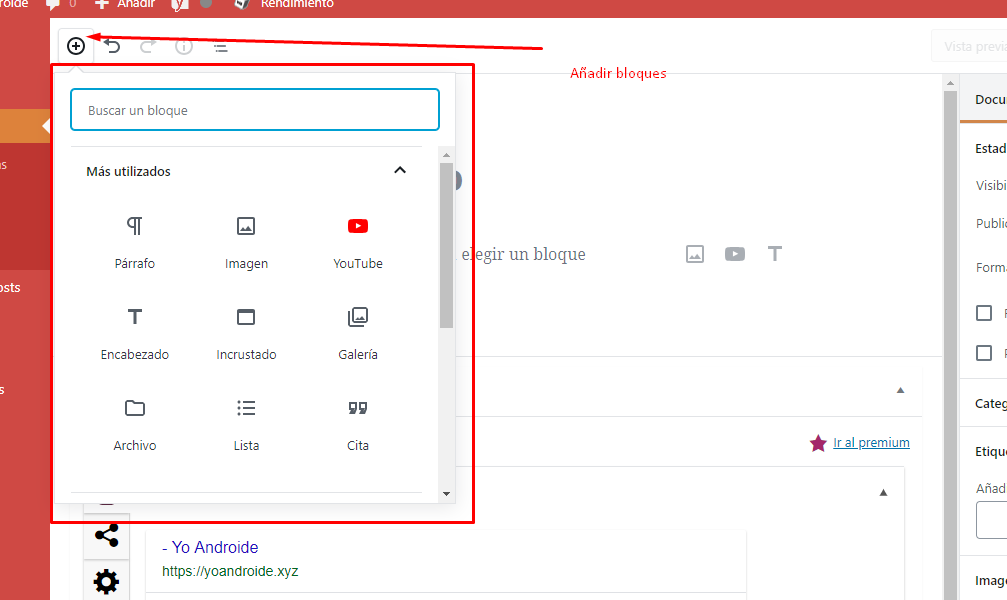
Si damos click en el signo del más en la parte superior izquierda, se nos desplegaran los bloques disponibles para construir nuestro articulo o entrada.

Por defecto, si estamos escribiendo un párrafo y damos enter, se nos creara otro bloque de tipo párrafo, pero si queremos insertar otro elemento, clickeamos en sl signo del más.

Ahora WordPress ha incluido integración con demasiados sitios web. Ahora su filosofía es hacer más con menos plugins.
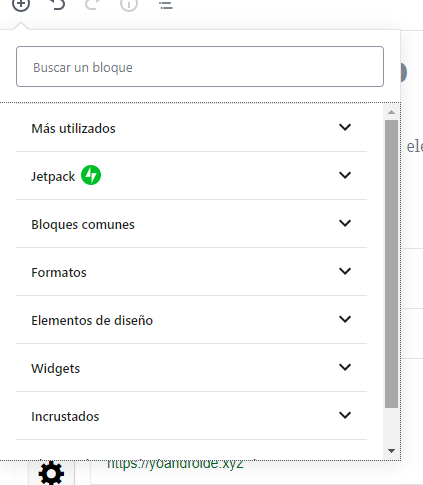
Por ejemplo en la parte de bloques incrustados podemos encontrar varios servicios que antes no existían como por ejemplo.
- TED
- Tumblr
- Slideshare
- Scribd
- Animoto
- Vimeo
- Spotify
- Soundcloud
Y muchos otros servicios, para los cuales antes necesitábamos plugins.
Video tutorial como usar la nueva versión de WordPress
Algunos cambios en temas y plugins
La nueva actualización afecta a algunos plugins dejándolos obsoletos, pues ya Gutenberg trae las funcionalidades dentro.
Aparte de su propia experiencia de edición, Gutenberg también trae cambios importantes a muchos de sus complementos y temas favoritos . Por ejemplo, probablemente veamos la aparición de muchos temas amigables con Gutenberg, que estarán diseñados para aprovechar todas las nuevas características que ofrece el editor.
Ya hemos visto un par de temas interesantes lanzados, como Atomic Blocks e incluso el nuevo tema predeterminado, Twenty Nineteen, que proclaman su enfoque de Gutenberg. Y los temas existentes tampoco se quedan atrás. Temas populares como Neve y Hestia ahora también tienen compatibilidad total con Gutenberg.
Del mismo modo, verás cambios en algunos de tus complementos favoritos . Una gran cantidad de complementos interactúan directamente con el editor de WordPress, ya sea para agregar nuevas funciones o incluir códigos cortos . Esos complementos deberán convertirse en compatibles con Gutenberg, a menos que quieran alienar una gran parte de su base de usuarios. Años a partir de ahora, incluso podría ser común encontrar complementos que solo sean compatibles con Gutenberg.
Si quieres conocer otros artículos parecidos a Tutorial: WordPress 5.0 y su editor Gutenberg, entendiendo como funciona puedes visitar la categoría Programación.

Entradas relacionadas