Thunkable: Como usar el componente WebViewer
La forma de usar o programar el componente WebViewer en Thunkable es sencilla e intuitiva. Lo importante de resaltar de este componente, es que permite insertar cualquier pagina web o blog en nuestra aplicación sin necesidad de salir de nuestra aplicación Android.
¿Como funciona?
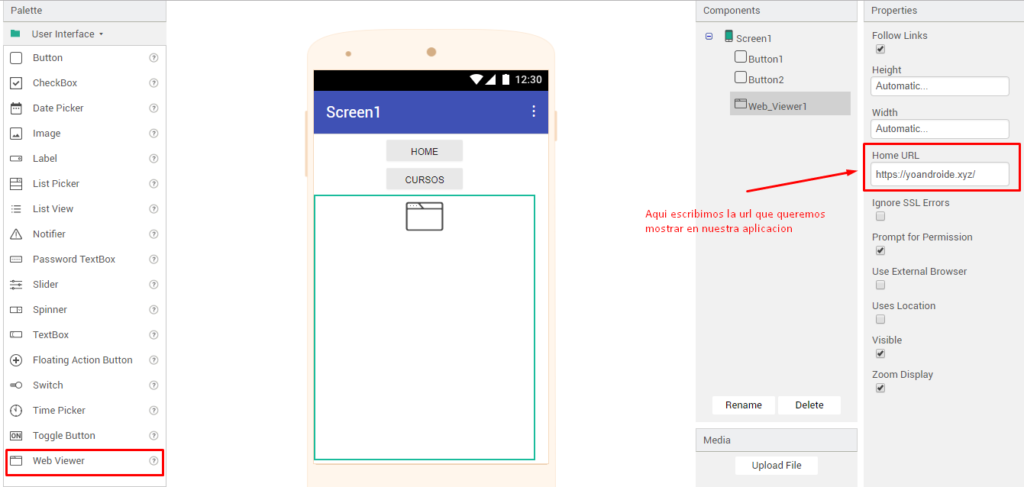
Agregamos el componente dentro de nuestra aplicación Android de Thunkable y listo. Luego tenemos que configurar el parámetro de HomeUrl asi como se muestra en la imagen.

Programar bloques de codigo
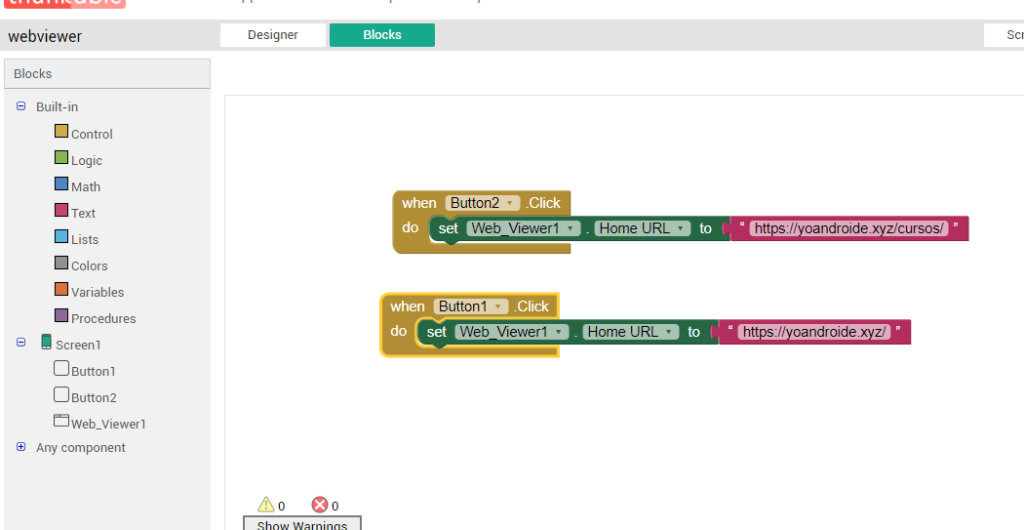
Si queremos cambiar la pagina con botones, sin necesidad de dar click dentro del webviewer, podemos programar algo parecido a la siguiente.

Video tutorial
En el siguiente video explico todo el proceso de manera detallada.
Si quieres conocer otros artículos parecidos a Thunkable: Como usar el componente WebViewer puedes visitar la categoría Programación.

Entradas relacionadas