Como redondear los bordes de una imagen en Blogger
En este corto tutorial veremos como redondear los bordes de las imágenes en Blogger.
Por defecto, cuando subimos o agregamos una imagen a una entrada en Blogger, los bordes quedan cuadrados.
Un ejemplo de como quedaría nuestra imagen con los borden redondos.

Ahora bien, veamos como se hace. En realidad es bastante simple.
Copiamos el siguiente codigo css, el cual es el encargado de darle estilo a todas las imagenes de nuestro blog en Blogger.
.post-body img {
border-radius: 25px;
}El numero 25 lo pueden cambiar por uno mayor o menor. Si eligen un numero mayor los bordes de la imagen quedaran mucho más redondeados.
Ahora vamos a agregar ese codigo en nuestro Blogger.

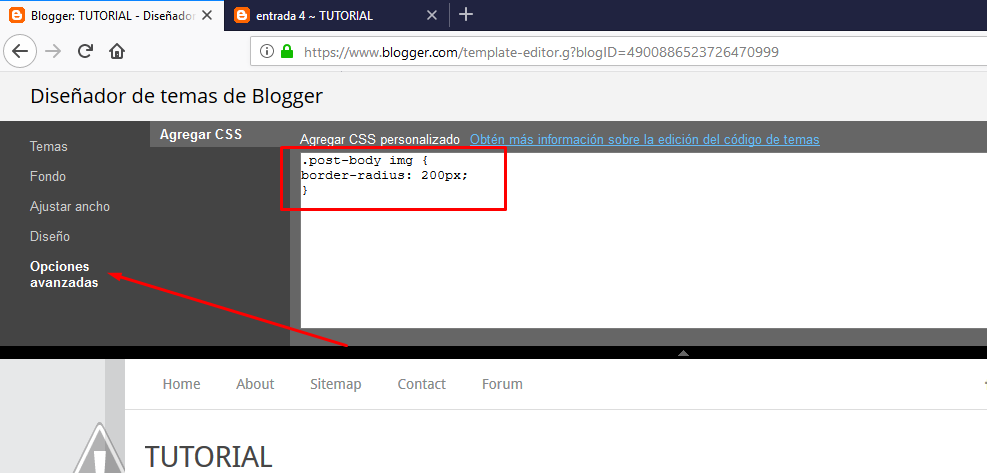
Una vez dentro tendremos una pantalla como la siguiente.

En opciones avanzadas pegaremos el código css que habíamos copiado previamente.
Si crees que fui muy rápido o no he explicado bien, te dejo el siguiente vídeo.
Si quieres conocer otros artículos parecidos a Como redondear los bordes de una imagen en Blogger puedes visitar la categoría Blogger.
Entradas relacionadas