Cómo centrar una imagen en App Inventor
Centrar imágenes en App Inventor es una tarea fundamental para mejorar la estética y la usabilidad de las aplicaciones móviles creadas con esta plataforma visual de desarrollo. Aunque App Inventor simplifica la creación de aplicaciones mediante bloques y componentes visuales, el centrado preciso de imágenes puede requerir un enfoque específico para garantizar una presentación profesional y coherente. En este artículo, exploraremos métodos efectivos para lograr este objetivo utilizando las herramientas disponibles en App Inventor, proporcionando soluciones prácticas para desarrolladores novatos y experimentados por igual.
App Inventor es conocido por su enfoque intuitivo y accesible para la creación de aplicaciones, pero dominar técnicas como el centrado de imágenes puede marcar la diferencia en la calidad final del producto. Al comprender cómo implementar correctamente estas funcionalidades, los desarrolladores pueden mejorar significativamente la apariencia visual y la experiencia de usuario de sus aplicaciones móviles, asegurando que cada elemento esté correctamente alineado y optimizado para diferentes dispositivos y tamaños de pantalla.
En este post te explico cómo centrar una imagen en una aplicación en App Inventor.
Uno de los problemas cuando iniciamos a programar y crear aplicaciones móviles para Android en App Inventor es centrar elementos como lo son las imágenes.
Centrando una imagen en App Inventor
Para centrar una imagen dentro de una Screen o pantalla en App Inventor, se procede de la siguiente forma:
Primero agregamos el componente de la imagen, luego cargamos la imagen en el componente de la imagen.

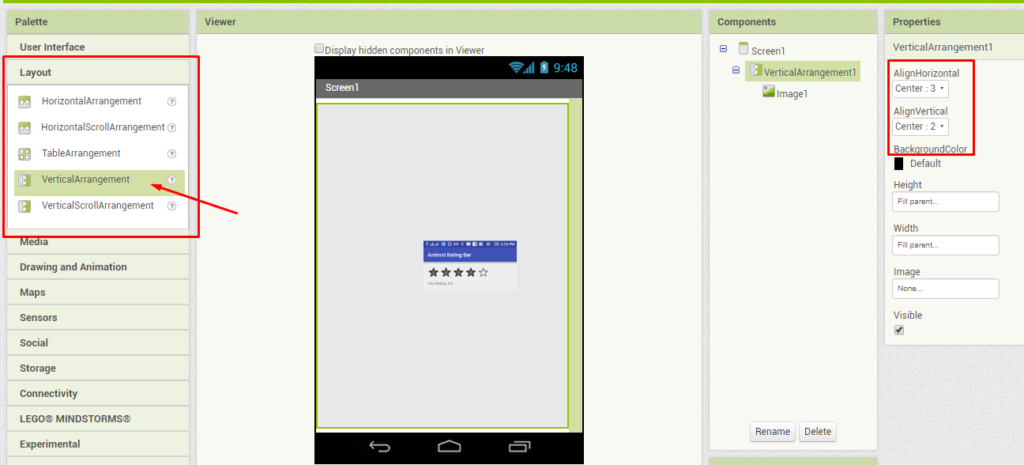
Para centrar cualquier elemento o alinearlo a cualquier lugar, usamos Layout.
Todo elemento que queremos que se alinee o centro lo agregamos dentro de un Layout.
Tipos de Layouts en App Inventor
- Layout vertical
- Layout horizontal
- Layout en matriz
En el siguiente video explico como se centra una imagen en App Inventor.
Conclusión
En conclusión, dominar la técnica de centrado de imágenes en App Inventor no solo mejora la estética de las aplicaciones móviles, sino que también refuerza la profesionalidad y la usabilidad de las mismas. Al utilizar las herramientas y técnicas adecuadas dentro de la plataforma, los desarrolladores pueden crear interfaces más atractivas y funcionales, cumpliendo con las expectativas de los usuarios y elevando el nivel de sus proyectos de desarrollo de aplicaciones móviles.
Si quieres conocer otros artículos parecidos a Cómo centrar una imagen en App Inventor puedes visitar la categoría App Inventor.

Entradas relacionadas