Agregar botones de Facebook a una web (like, seguir, compartir...)
Si tienes una pagina web o blog y deseas agregar botones de Facebook para compartir, seguir o botones de like dentro de tu web, es muy fácil.
Facebook Developers tiene usa sección de donde puedes extraer el código HTML para que puedas insertarlo dentro de tu pagina web o blog (WordPress, Blogger, Joomla, Drupal, etc) y asi obtener los botones principales de Facebook en tu sitio web.
Agregar todos los botones de Facebook a mi pagina web
Actualmente las redes sociales juegan un papel muy importante, por tal razón, si queremos que nuestro sitio web o blog sea exitoso debemos tener a la mano todos los botones de Facebook.
Los botones que al día de la actualización de este post Facebook tiene disponibles para insertar mediante HTML dentro de una pagina web o blog son los siguientes:
| Botón “Me gusta” Comparte páginas y contenido con un perfil de Facebook con un solo clic. | Botón “Guardar” Guarda elementos o servicios en una lista privada en Facebook y compártela con amigos. |
| Botón “Compartir” Comparte contenido con Facebook, con amigos, con un grupo o en un mensaje privado. | Plugin de comentarios Realiza comentarios de contenido con su cuenta de Facebook. |
| Plugin de grupo Únete a un grupo de Facebook desde un enlace en un correo electrónico o una página web. | Plugin de página Inserta componentes de una página de Facebook en una página web. |
| Comentarios insertados Añade comentarios públicos en el contenido de una página web. | Publicaciones insertadas Añade publicaciones públicas en el contenido de una página web. |
Ahora veamos como agregar o insertar botones de Facebook en una pagina web o blog usando HTML.
Como agregar botones de Me gusta, Compartir y Seguir a mi web
En muchas paginas explican con algunos plugins (caso de WordPress), códigos y todo tipo de cosas extrañas para personas que apenas están empezando, así que yo les explicare como insertar cualquier botón de Facebook sin necesidad de complicarse la vida.
Todo lo vamos a hacer en la pagina de Facebook con la documentación oficial que nos da mas seguridad, ya que muchas veces cuando usamos plugins o códigos de dudosa reputación terminamos insertando publicidad con malware y virus en nuestra web.
Para empezar:
Puedes buscar Facebook Developers en Google o ir al siguiente link
https://developers.facebook.com/docs/plugins#like-share-send
Para el caso del boton de Me gusta de Facebook e insertarlo en tu pagina web o blog, puedes ir a la siguiente pagina oficial de Facebook.
https://developers.facebook.com/docs/plugins/like-button?locale=es_ES
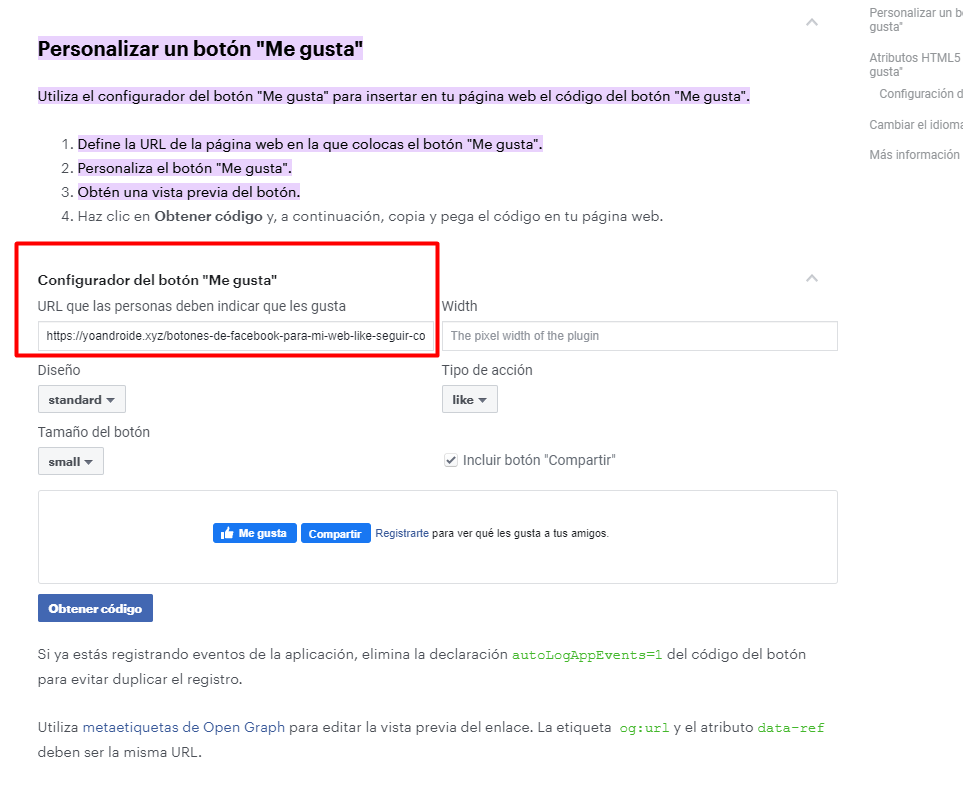
Una vez dentro, veras una pagina similar a este, en donde debes llenar los campos requeridos. En mi caso solo agregue la URL de la pagina donde quiero agregar el boton de me gusta que fue:
https://yoandroide.xyz/botones-de-facebook-para-mi-web-like-seguir-compartir/
Es muy importante que agregues el https:// o http:// para que Facebook reconozca que es una pagina web o blog.

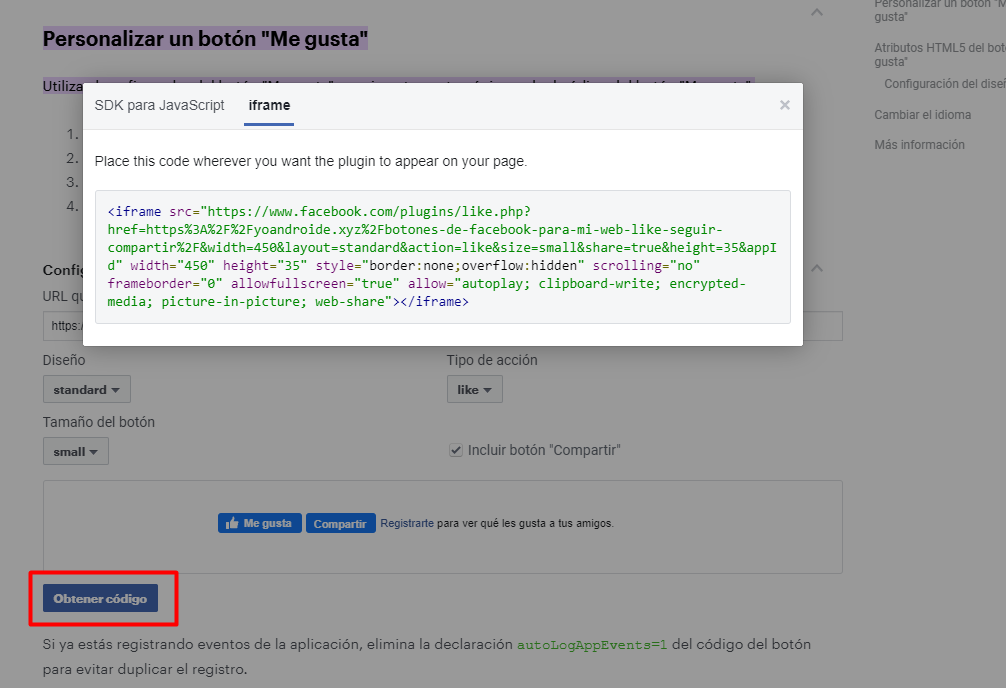
Una vez hayas llenado los datos, debes presionar el el botón Obtener código, el cual te va a generar un código como el siguiente:

Nota: si solo te interesa insertar como codigo HTML, debes seleccionar donde dice iframe.
El código anterior lo copias y lo pegas como HTML dentro de tu pagina web o blog y tendrás el siguiente resultado:
Si quieres conocer otros artículos parecidos a Agregar botones de Facebook a una web (like, seguir, compartir...) puedes visitar la categoría Facebook.
Entradas relacionadas