App Inventor con Firebase: Guardar y recuperar datos
Este es un tutorial que me habían pedido desde hace muchos meses. Usar App Inventor con Firebase para guardar y leer datos.
Ahora App Inventor ha decido implementar Firebase de forma experimental en sus aplicaciones, esto nos permite tener una base de datos en la nube, datos que podrán ser leidos o recuperados desde cualquier telefono con conexion a internet.
Crear cuenta en Firebase
Lo primero que haremos es crear una cuenta en Firebase, que por cierto, es gratis.

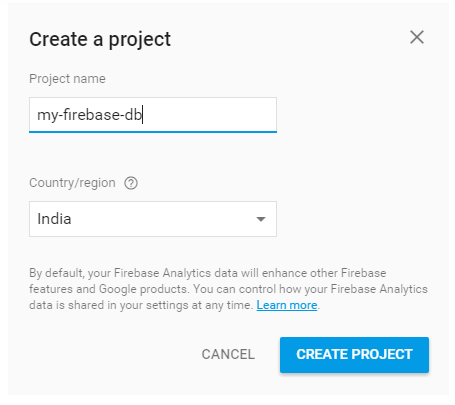
Luego creamos un proyecto, el nombre no interesa, pueden escribir cualquier nombre para el proyecto de Firebase.

Ahora que tenemos creado nuestro proyecto, procedemos a hacer la integración con nuestra aplicación de App Inventor.
Integración de App Inventor y Firebase
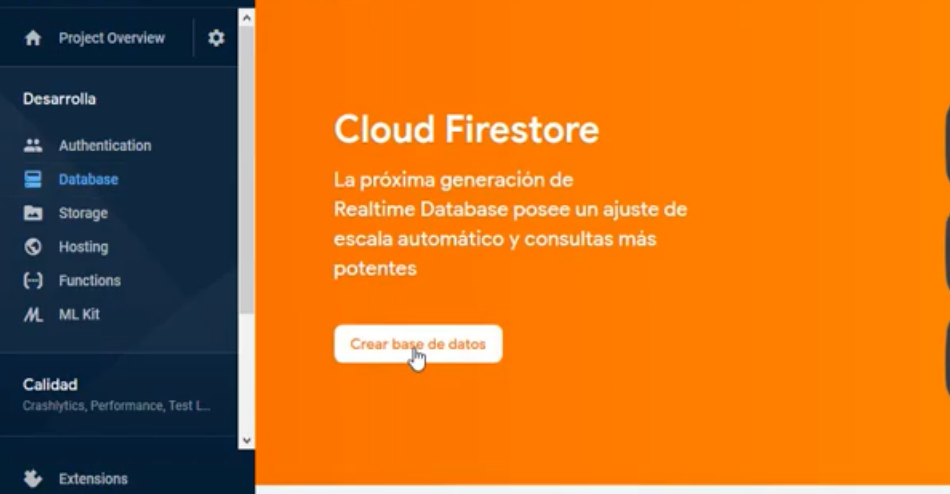
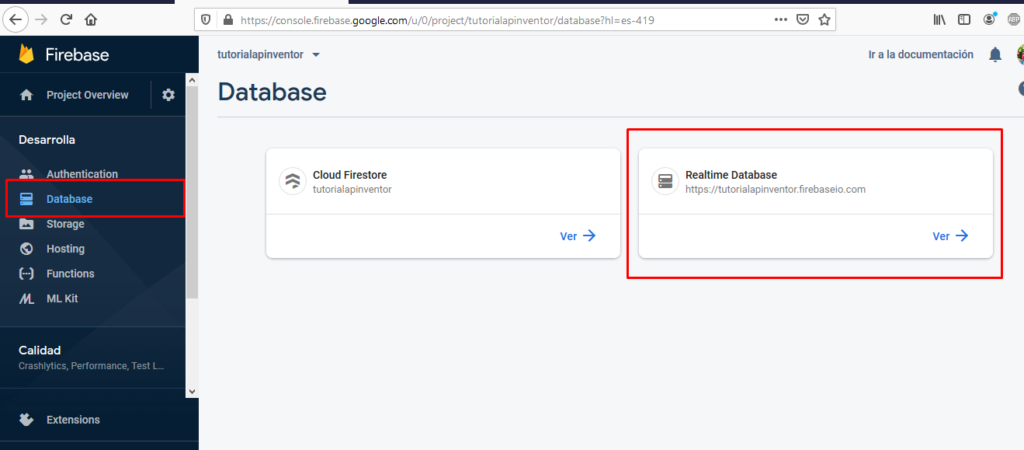
Dentro de Firebase vamos a buscar la sección de base de datos y seleccionamos Crear base de datos.

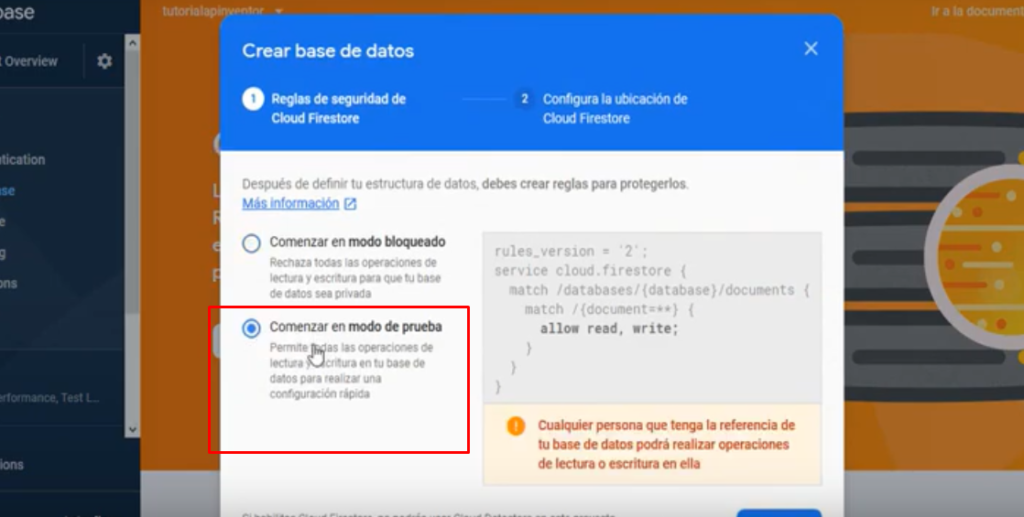
Ahora nos preguntara que tipo de seguridad queremos para nuestra base de datos. Debemos seleccionar de prueba, de lo contrario solo dejara leer y escribir desde aplicaciones que proporcionen un token de seguridad.

Ahora podemos ir a la sección de base de datos y seleccionar la que dice Realtime Database.

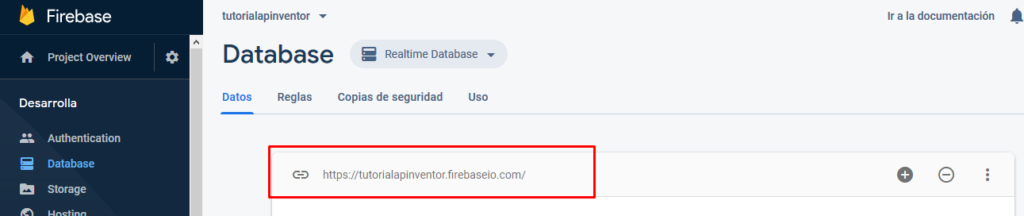
Al abrirla veremos que está vacía, es lógico, pues aun no hemos guardado nada.
Lo importante de este paso es copiar la url de la base de datos para posteriormente pegarla en nuestro proyecto de aplicación en App Inventor.

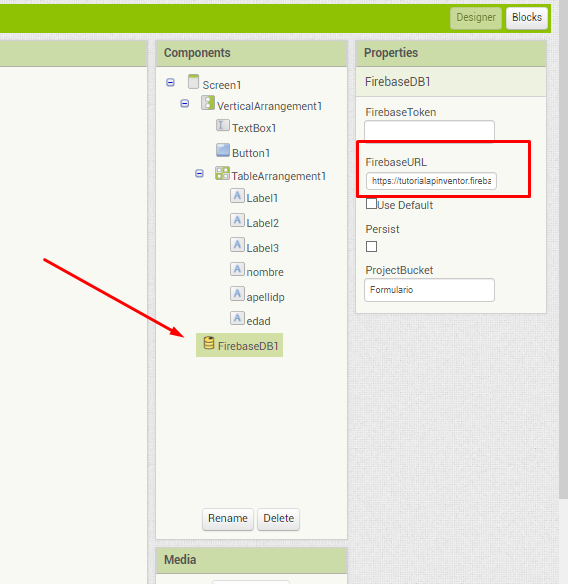
Vamos a nuestro proyecto de App Inventor y clickeamos el elemento FirebaseDB, luego en la parte derecha donde nos pide la URL de la base de datos, pegamos la url de nuestra base de datos.

En la parte de project Bucket pueden escribir el nombre de su aplicación, por ejemplo yo escribí Formulario porque mi app era un formulario.
Guardar datos de App Inventor en Firebase
Ahora viene la parte interesante, vamos a guardar datos desde nuestra aplicación de App Inventor a la base de datos en Firebase.
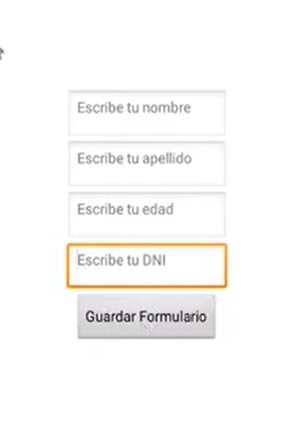
Para este tutorial he creado un formulario sencillo donde guardaremos el nombre, apellido y edad de una persona como se muestra a continuación.

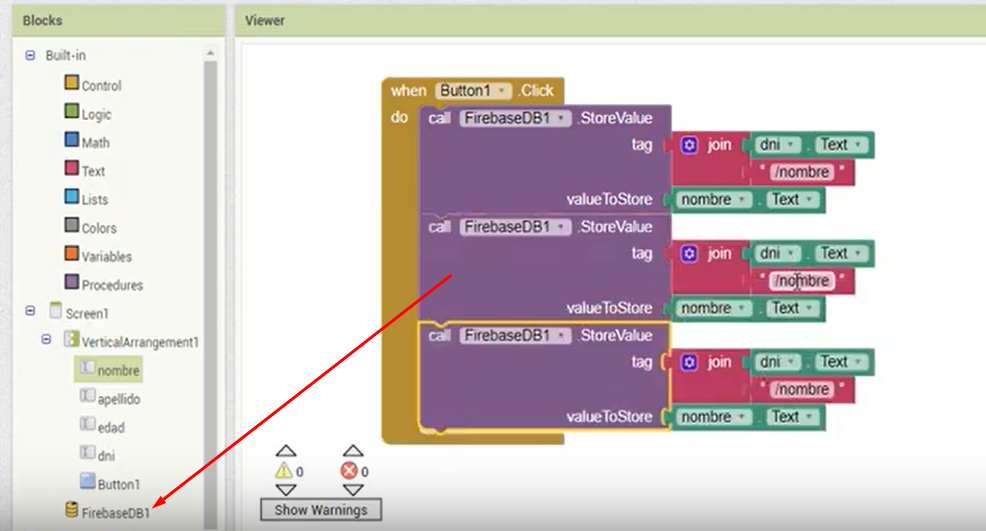
Ahora veamos los códigos o bloques sobre cómo será guardado en Firebase.

Los bloques púrpura aparecen al presionar el elemento FirebaseDB.
En el siguiente video-tutorial explico como guardar datos de un formulario simple en App Inventor a Firebase.
Leer datos de Firebase desde App Inventor
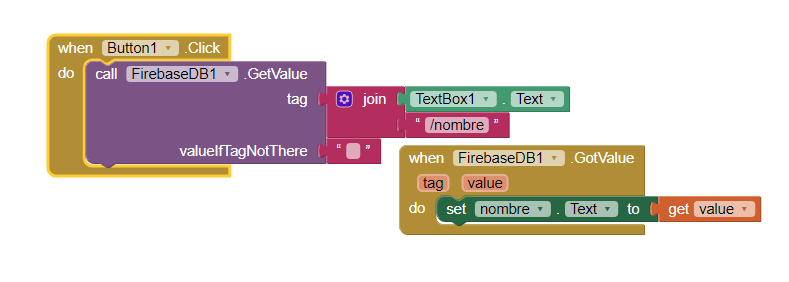
Para leer o recuperar datos desde Firebase hacia App Inventor es muy sencillo y el proceso es prácticamente análogo como se puede apreciar en los siguientes bloques:

Ahora veamos un video-tutorial donde lo explico de forma detallada.
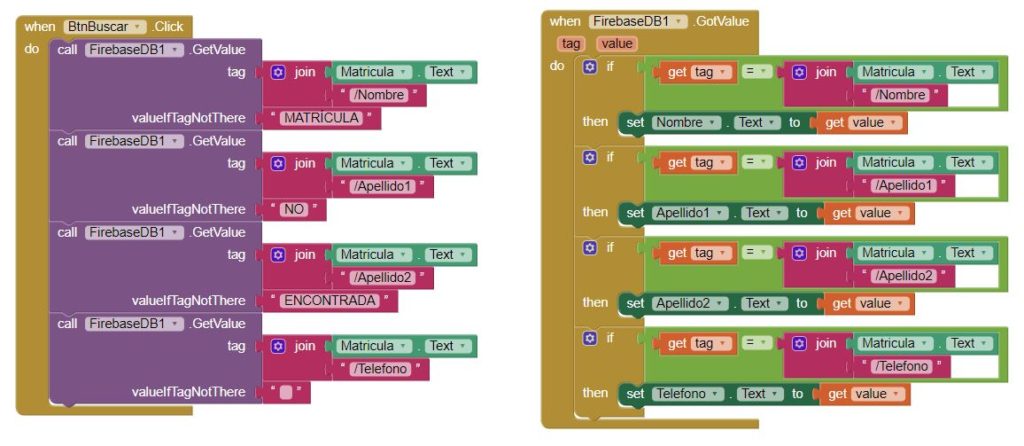
Recuperando varios datos
Después de grabar este tutorial muchas personas preguntaban como se recuperaban varios datos, ya que en el vídeo solo explico como recuperar el nombre.
Uno de los suscriptores compartió este método para recuperar los demás datos.

Espero que este vídeo tutorial sobre la integración de App Inventor y Firebase de haya ayudado.
Si quieres conocer otros artículos parecidos a App Inventor con Firebase: Guardar y recuperar datos puedes visitar la categoría App Inventor.
Entradas relacionadas