App Inventor: App con LOGIN y SIGN-UP online | Aplicación con USUARIO y CONTRASEÑA
Crear una aplicación que pida usuario y contraseña y que funcione online con una base de datos, un tema que básicamente hizo crecer mi canal de Youtube en sus inicios, así que empecemos.
Hoy veremos como hacer un login en app inventor usando TinyDBWeb, por supuesto que hay otras formas como por ejemplo usar CloudStorage o Firebase, pero eso es un tema más avanzado que lo puedes ver en mi CURSO GRATIS DE APP INVENTOR.
Hay muchas formas de crear una aplicación con login, más aun con las nuevas versiones de App Inventor que incluyen nuevas bases de datos, las cuales permiten iniciar remotamente desde multiples dispositivos móviles, pero como se mencionó antes, hoy usaremos TinyDBWeb.
Ahora veremos un corto tutorial y explicación para ponerle usuario y password a una aplicación con App Inventor.
Crear aplicación en App Inventor que pida usuario y contraseña
Veamos como crear una aplicación en App Inventor con login y sign-up, es decir una aplicación que nos pida usuario y contraseña para ingresar a ella, pero lo más novedoso es que nos va a dejar registrarnos online, tipo Facebook. Lo mejor de todo es que no vamos a pagar host, ni base de datos, pues vamos a utilizar recursos de App Inventor que son gratis.
Pantallas de inicio de sesión y registrarse
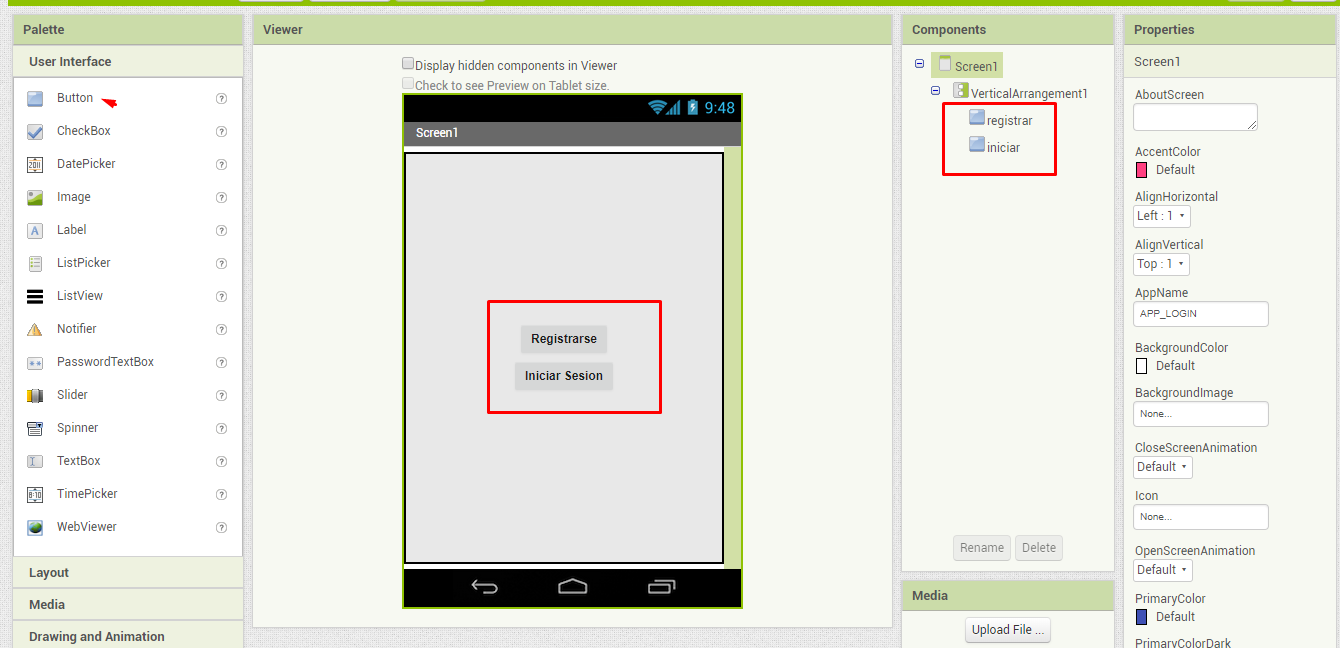
Lo primero que haremos es crear dos pantallas y recursos gráficos. Una pantalla de iniciar sesión y la segunda pantalla o screen, será donde los usuarios no registrados puedan registrarse.
Crearemos dos pantallas sencillas, ya el tema de la creatividad se los dejo a ustedes, yo solo agregare botones y elementos predefinidos de App Inventor.

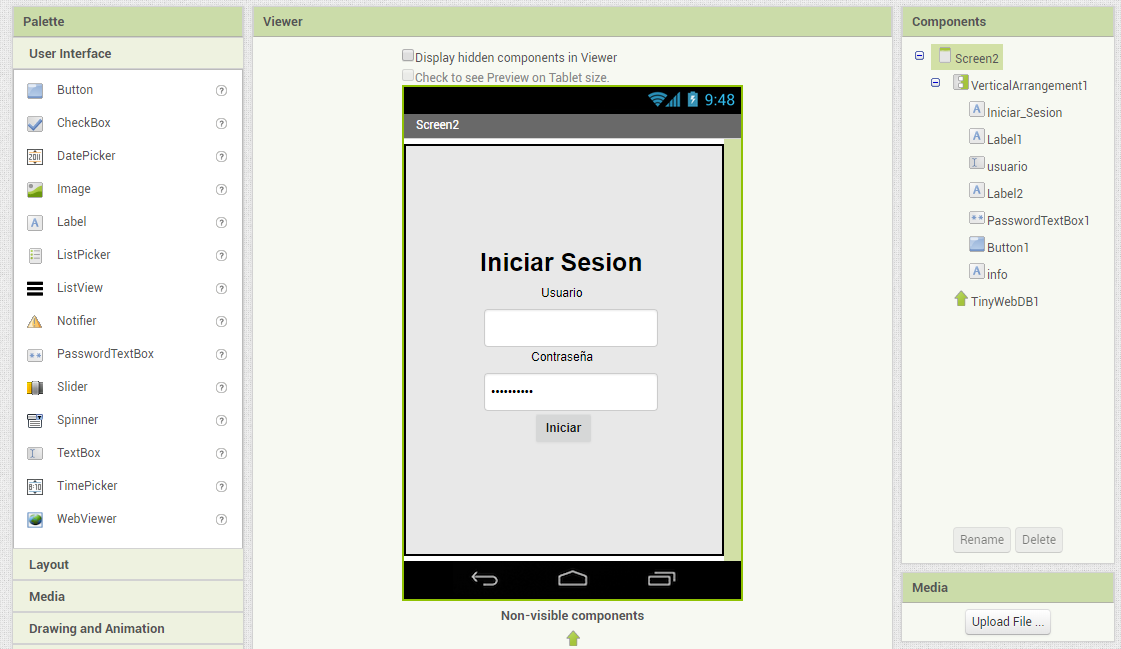
Ahora vamos a ver las dos pantallas. Inicio de sesión y registrarse respectivamente.

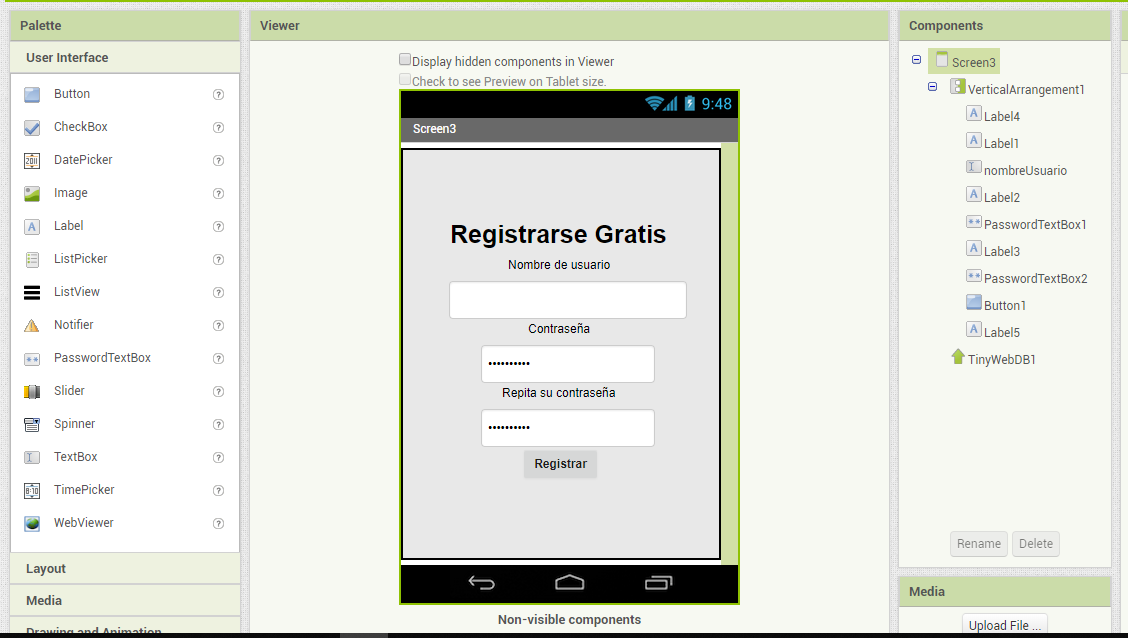
Ahora vamos con la pantalla de registro. Este es un tutorial bastante básico, asi que solo puso un usuario y dos contraseñas para verificar la correctitud. En tutoriales más avanzados enseño como usar el correo electrónico.

Lógica y programación de cada pantalla
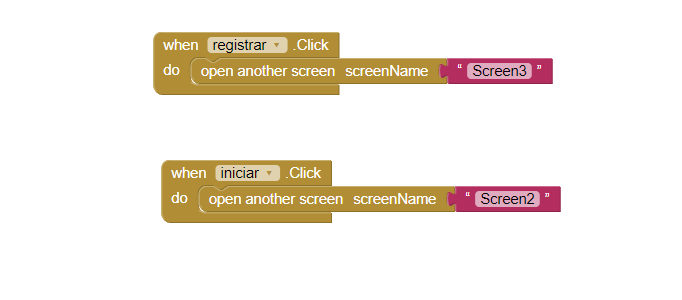
La lógica de esta aplicación es bastante facil de replicar. La primera pantalla es solamente redirigir a cualquiera de las dos opciones, ya sea a la pantalla de iniciar sesión o a la pantalla de registro.

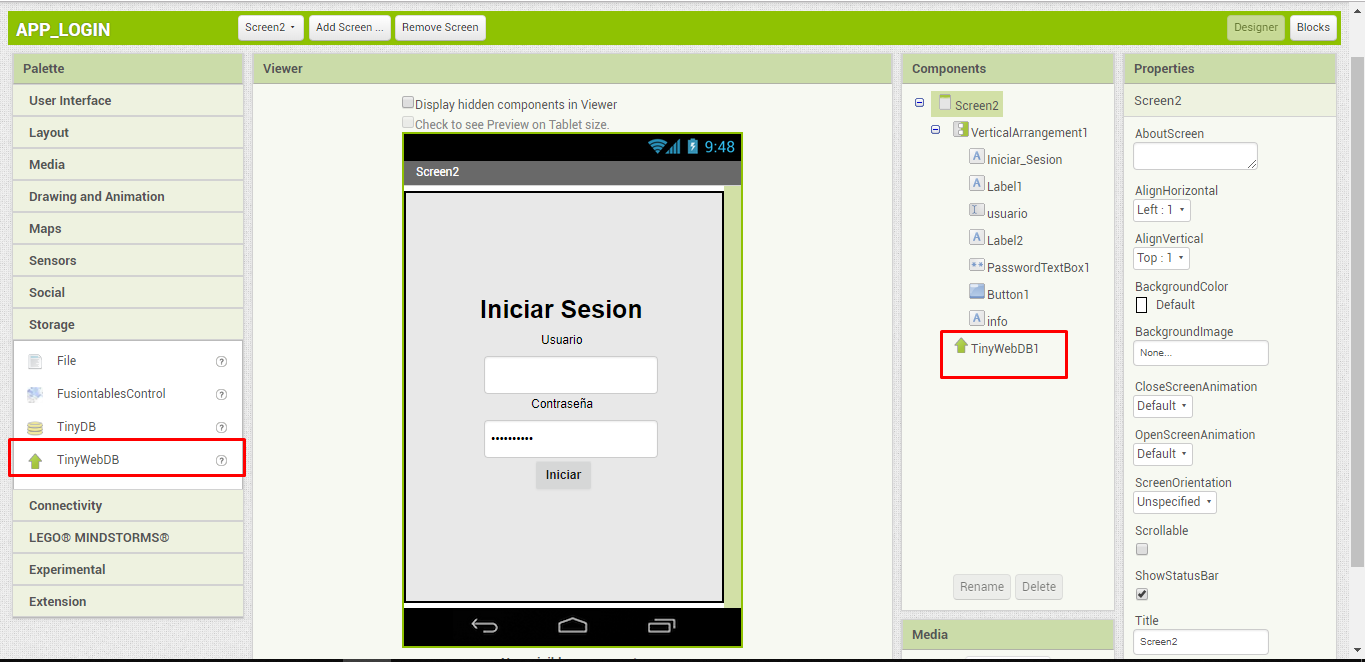
Lo que esta dentro de los bloques rosados son los nombres de las pantallas o screens hacia donde queremos ir al momento de presionar dicho boton. Ahora bien, vamos para la parte de iniciar sesión. Primero agregamos este componente a nuestra pantalla o screen.

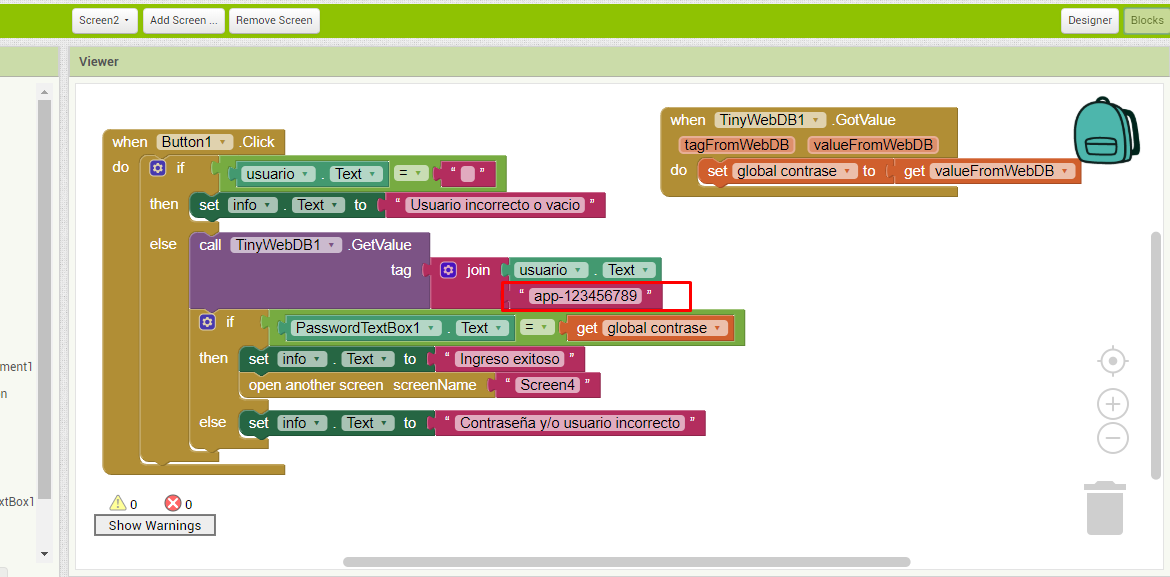
Ahora veamos la lógica que hay en el fondo de esta pantalla o screen.

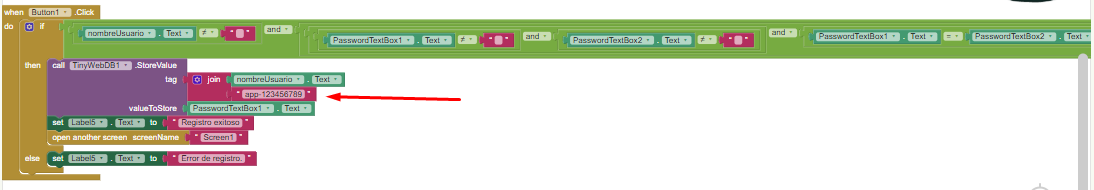
La parte subrayada en rojo se se añade al usuario para evitar que exista alguien que sobre-escriba en nuestra base de datos. Al momento de hacer su aplicación, elijan otros números para evitar que alguien les sobre-escriba la base de datos. Ahora vamos con la pantalla de registro, para la cual tenemos que agregar el mismo componente anterior.

Si este método no te ha convencido, tengo más formas de hacerlo. Te invito a visitar mi sección de tutoriales para App Inventor o a ir a la pagina 2 de este post.
Si quieres conocer otros artículos parecidos a App Inventor: App con LOGIN y SIGN-UP online | Aplicación con USUARIO y CONTRASEÑA puedes visitar la categoría App Inventor.
Entradas relacionadas