Agregar banners de publicidad de Huawei Ads Kit en Android Studio
Este post será una guía fácil y rápida para agregar banners de publicidad en una aplicación hecha en Android Studio.
Una lista de lo que necesitaremos:
- Una aplicación funcional, terminada en Android Studio.
- Una cuenta de AppGallery aceptada.
- Una cuenta de Huawei Publisher Service aceptada (si aun no la tienes, mas abajo te explico como hacerlo).
- Dos imagenes de tu aplicacion, una en forma vertical y otra en forma horizontal de 1080*1920 y 1920*1080.
Nota: si aun no tienes cuenta de AppGallery aceptada, este video te puede interesar.
Nota: si aun no tienes cuenta en Huawei Publisher Service, este video te puede ayudar.
Empecemos integrando en SDK de Huawei en nuestra aplicación.
Integrar SDK de Huawei en Android Studio
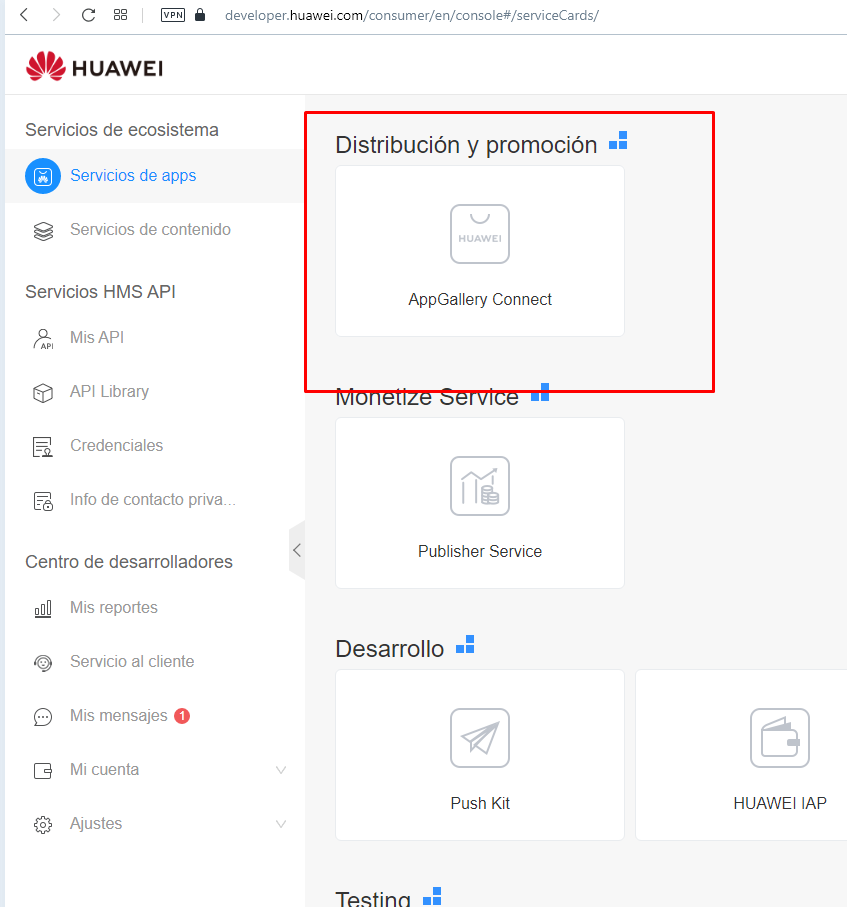
Primero vamos a ir dentro de AppGallery y vamos a AppGallery Connect, la cual es la sección de las aplicaciones.

Una vez dentro creamos una aplicación con la información básica e introduciendo manualmente en nombre del paquete (no la vamos a publicar aun).
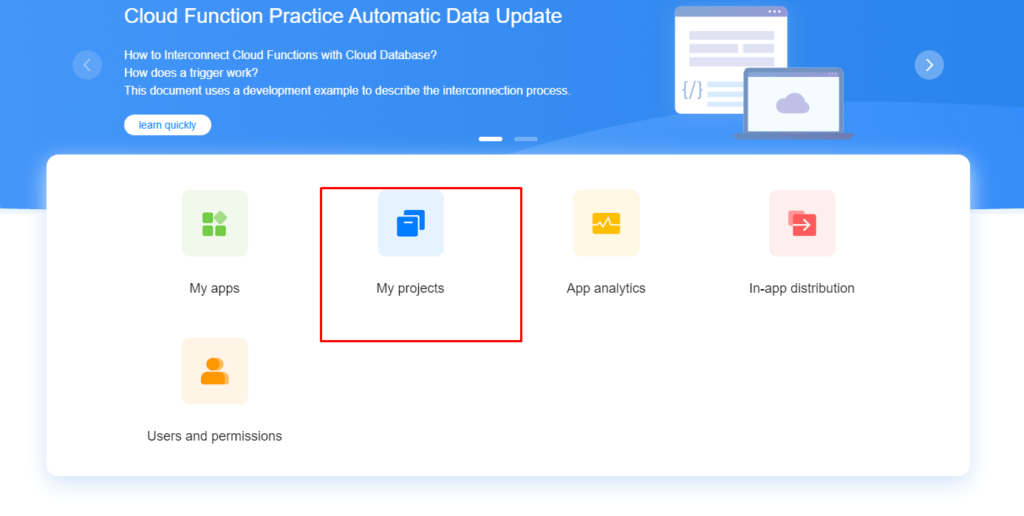
Una vez tenemos nuestra aplicación creada vamos a la sección de proyectos y creamos un nuevo proyecto, dentro de ese proyecto agregamos la aplicación previamente creada.

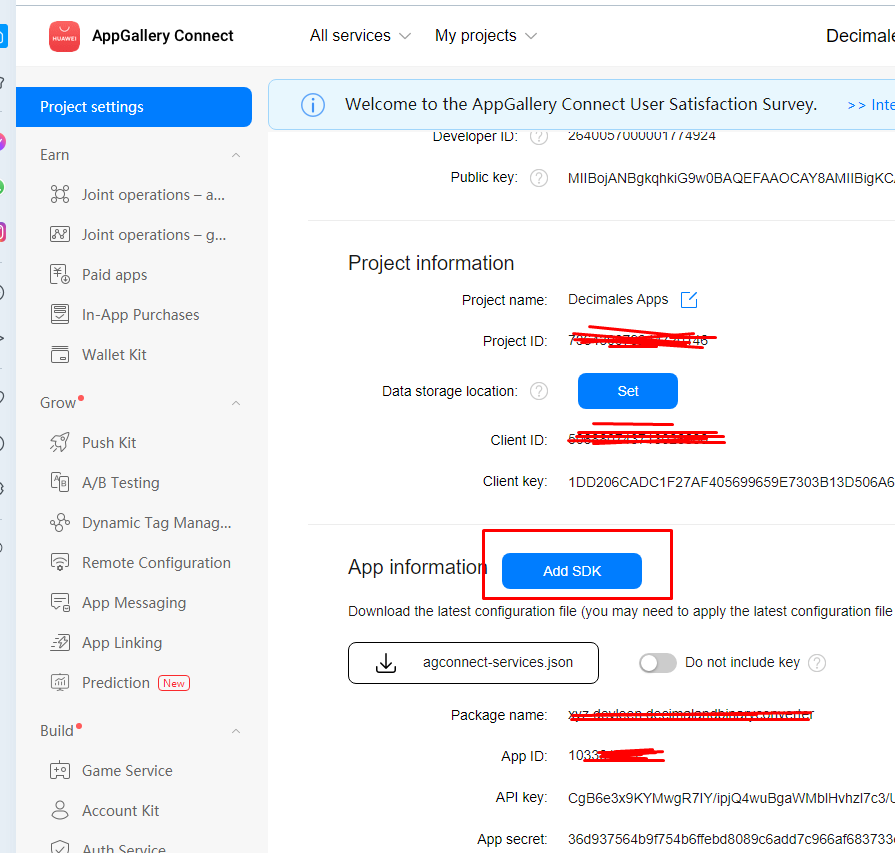
Una vez creado un proyecto con nuestra aplicación, vamos a agregar el SDK de Huawei.

Ahí te explicaran pasado a paso que dependencias debes agregar dentro de tu Gradle a nivel de aplicación y de proyecto.
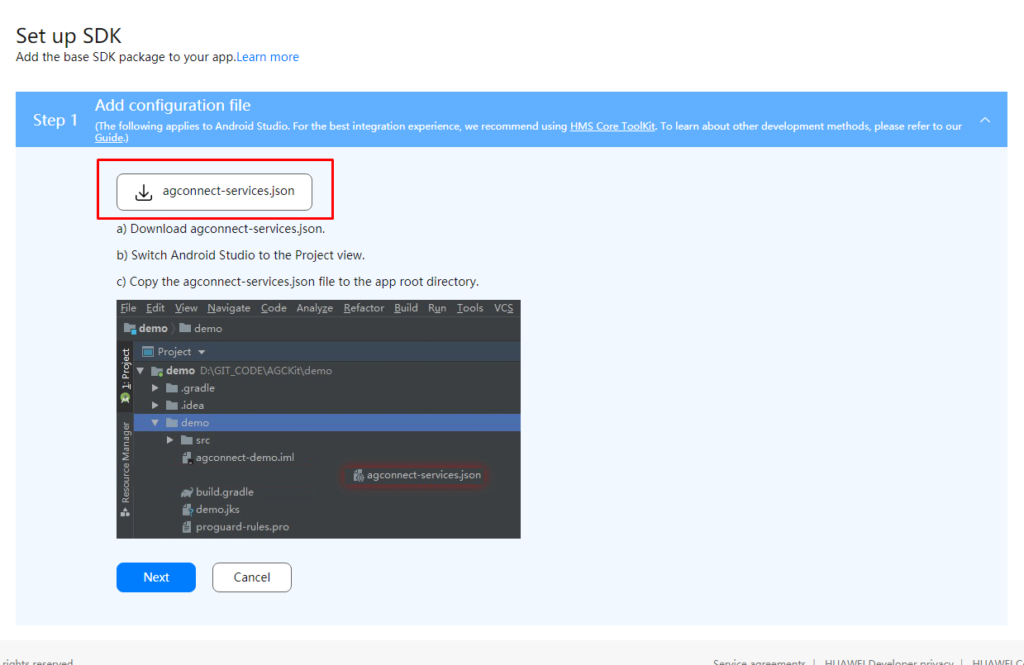
En resumidas cuentas lo que debes hacer es descargar el archivo agconnect-services-json y pegarlo dentro de tu aplicación, así como se muestra en la siguiente imagen.

Ahora vamos a agregar las depedencias a nivel de proyecto (te quedara tu Gradle mas o menos asi).
allprojects {
repositories {
// Add the Maven address.
maven {url 'http://developer.huawei.com/repo/'}
}
}
...
buildscript{
repositories {
// Add the Maven address.
maven { url 'http://developer.huawei.com/repo/' }
}
dependencies {
// Add dependencies.
classpath 'com.huawei.agconnect:agcp:1.3.1.300'
}
}Luego agregamos las dependencias a nivel de aplicación (te quedara tu Gradle mas o menos asi).
dependencies {
// Add dependencies.
implementation 'com.huawei.agconnect:agconnect-core:1.3.1.300'
}
...
// Add the information to the bottom of the file.
apply plugin: 'com.huawei.agconnect'Ahora ya tienes integrado en SKD de Huawei en tu aplicación con Android Studio.
Agregar banners de Huawei
Una vez tenemos agregado en SDK, ya todo es mas sencillo.
Puedes visitar la documentación oficial en Huawei CodeLABS Ads Kit Banner.
Agregar dependencia de Huawei Ads Kit
Agregamos la dependencia, la cual no quedara el gradle asi.
dependencies {
...
implementation 'com.huawei.hms:ads-lite:{version}'
...
}Donde dice {version} lo pueden reemplazar por la ultima versión, la cual la encontraran aqui.
Inicializar el SDK de Huawei
En el archivo java donde quieran mostrar el banner deben inicializar el sdk de Huawei.
import com.huawei.hms.ads.HwAds;
...
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize the HUAWEI Ads SDK.
HwAds.init(this);
...
}
...
}Agregar banner de Huawei en la vista xml
En donde quieras mostrar el banner, agregar el elemento, la vista te quedara asi.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:hwads="http://schemas.android.com/apk/res-auto"
android:id="@+id/root_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.huawei.hms.ads.banner.BannerView
android:id="@+id/hw_banner_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
hwads:adId="testw6vs28auh3"
hwads:bannerSize="BANNER_SIZE_360_57"/>
</RelativeLayout>Cargar los anuncios
Para mostrar los anuncios hacemos lo siguiente:
package com.example.bannerexample;
import android.os.Bundle;
import android.widget.RelativeLayout;
import androidx.appcompat.app.AppCompatActivity;
import com.huawei.hms.ads.AdParam;
import com.huawei.hms.ads.HwAds;
import com.huawei.hms.ads.BannerAdSize;
import com.huawei.hms.ads.banner.BannerView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Initialize the HUAWEI Ads SDK.
HwAds.init(this);
// Obtain BannerView based on the configuration in layout/ad_fragment.xml.
BannerView bottomBannerView = findViewById(R.id.hw_banner_view);
AdParam adParam = new AdParam.Builder().build();
bottomBannerView.loadAd(adParam);
// Call new BannerView(Context context) to create a BannerView class.
BannerView topBannerView = new BannerView(this);
topBannerView.setAdId("testw6vs28auh3");
topBannerView.setBannerAdSize(BannerAdSize.BANNER_SIZE_360_57);
topBannerView.loadAd(adParam);
RelativeLayout rootView = findViewById(R.id.root_view);
rootView.addView(topBannerView);
}
}Y asi es como se muestran los anuncios de Huawei.
Si quieres ver un tutorial en video explicado, aquí te lo dejo.
Tutorial-video: Agregar banners de Huawei Ads Kit en Android Studio
Si quieres conocer otros artículos parecidos a Agregar banners de publicidad de Huawei Ads Kit en Android Studio puedes visitar la categoría Android Studio.



Entradas relacionadas